A “div” tag is used in webpages to “divide” content. The basic syntax is
This post will show you a creative way to use divs with HTML5 and javascript.
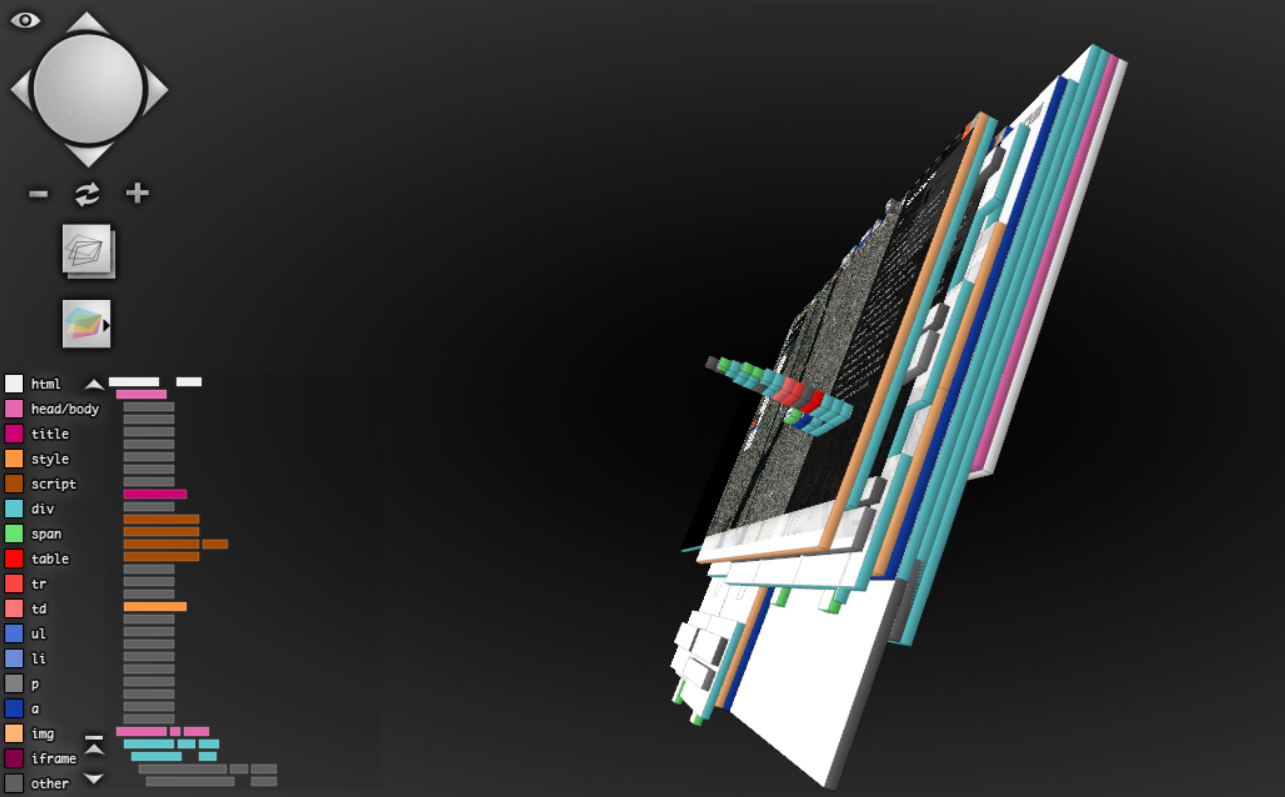
The image below uses Firefox’s 3D webpage view to shows where divs sit within our website in the light blue color.
The legend and page structure is as follows:
Today I would like to show a little device that we implemented in order to get a toggle up and toggle down function that hides the sidebar in any of the sidebar contents.
An addition to the javascript library, is a jQuery. What jQuery does is select different parts of a website to carry out different functions. The basic jQuery syntax is as follows:
$('.someDiv').function()})
With that in mind, to create the toggle on/off we made these two scripts (note that because the script is running within wordpress, we use “jQuery” instead of $):
jQuery('.sideToggleDown').live("click",function(){jQuery('.projectContent').slideDown()})
jQuery('.sideToggleUp').live("click",function(){jQuery('.projectContent').slideUp()})
And here are the locations of the “sideToggleDown” and the “sideToggleUp” divs that are referenced by the jQuery:
<h1 id="title"></h1>
<div class="sideToggleDown"><a style="font-size: 14px; align: top;" href="##">▼</a></div>
<section>
<div class ="content">
<div class="sideToggleUp"><a href="##">▲</a></div>
</div>
</section>
So, as you can see, the div for sliding down sits above the content, which means it should appear above the other divs, but it does not? Why is that? Well… taking a look at another part of websites, called a Cascading Style Sheet (CSS)… we find that the sideToggleDown has a lower z-index, it makes the one in the lower div (sideToggleDown) positioned in front of sideToggleUp.
.sideToggleUp {
height:26px;
position:absolute;
width:26px;
background: #F15A23;
bottom:0;
top:0px;
right:27px;
z-index:10000;
text-align: center;
font-size: 32px;
}
.sideToggleDown {
height:26px;
position:absolute;
width:26px;
background: #F15A23;
bottom:0;
top:0px;
right:27px;
z-index:1000;
text-align: center;
font-size: 32px;
}
So, basically, when the lower div gets hidden, the slideDown div that is always on in the background is shown.
And there you have it, a little HTML trick for you to ponder about!