GeoJSON is a great data format for web maps for a number of reasons. There is low server overhead to storing and serving a flat .json file, and applications built off a static file are easily portable (you can even run them straight from your local drive while developing!).
While GeoJSON is great for portability and ease of use, it’s not always so great in terms of efficiency, especially with very large datasets. Here are 3 things you can do to optimize a GeoJSON file to load and run as quickly as possible:
1. Trim Coordinates
For most web maps, decimals after the 5th decimal point are essentially meaningless; so long coordinates like 71.5932347383834558 can lead to lots of wasted space. In many cases you can set the number of decimal places when exporting your data – for example in the PostGIS function ST_AsGeoJSON. Unfortunately, the ArcMap Features To JSON tool doesn’t yet have this option, so here is a handy script to post-process the data:
<!DOCTYPE html>
<html>
<head>
<title>Trim GeoJSON</title>
<meta charset="utf-8" />
</head>
<body>
<div style="" class="output"></div>
<!-- jquery -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<!-- start javascripting -->
<script type="text/javascript">
// trim the geojson coordinates
function trimCoords(arr) {
for (var i = 0; i < arr.length; i++)
if (Array.isArray(arr[i]))
trimCoords(arr[i])
else
arr[i] = Math.round(arr[i]*100000)/100000;
return arr;
}
$(window).load(function() {
// load the data file and use the trimCoords function
$.get("data.json", function(response) {
var f = response;
for (i in f.features) {
f.features[i].geometry.coordinates = trimCoords(f.features[i].geometry.coordinates);
}
$(".output").html(JSON.stringify(response, null, " "));
}, 'json');
});
</script>
</body>
</html>
In this script, “data.json” is the name/path of the GeoJSON file that will have its coordinates trimmed. Simply replace this path with your own JSON file and open the HTML in an internet browser to display the trimmed version.
2. Map field names
Another contributor to unnecessarily large GeoJSON files is long field names, since the GeoJSON structure restates the full field names for every feature. For example:
var JSON =
{type: “featureCollection”, features: [
{type: “feature”,
properties: {
streetNameFromOSM: "1st Street",
houseNumber: "224",
...
},
...
}
{type: “feature”,
properties: {
streetNameFromOSM: "2nd Street",
houseNumber: "14",
...
},
...
}
]};
The effect of using long field names can be quite significant; instead, you can use single character aliases and create a separate object to map to the full name:
// JSON Data
var JSON =
{type: “featureCollection”, features: [
{type: “feature”,
properties: {
a: "1st Street",
b: "224",
...
},
...
}
{type: “feature”,
properties: {
a: "2nd Street",
b: "14",
...
},
...
}
]};
// field names map
var fieldNames = {
streetNameFromOSM: "a",
houseNumber: "b",
...
};
// select a property by original field name
var property = JSON.features[0].properties[fieldNames.streetNameFromOSM];
3. Set JSON headers
It is important that both the server and client browser recognize a data file as JSON to ensure it is compressed and read efficiently. On the server side, if you are serving dynamic data from a database query, make sure to set the header “Content-type: application/json”. Client side using jQuery, make sure to set the dataType parameter of the AJAX request to “json” – otherwise the browser will request the data as uncompressed plain text.
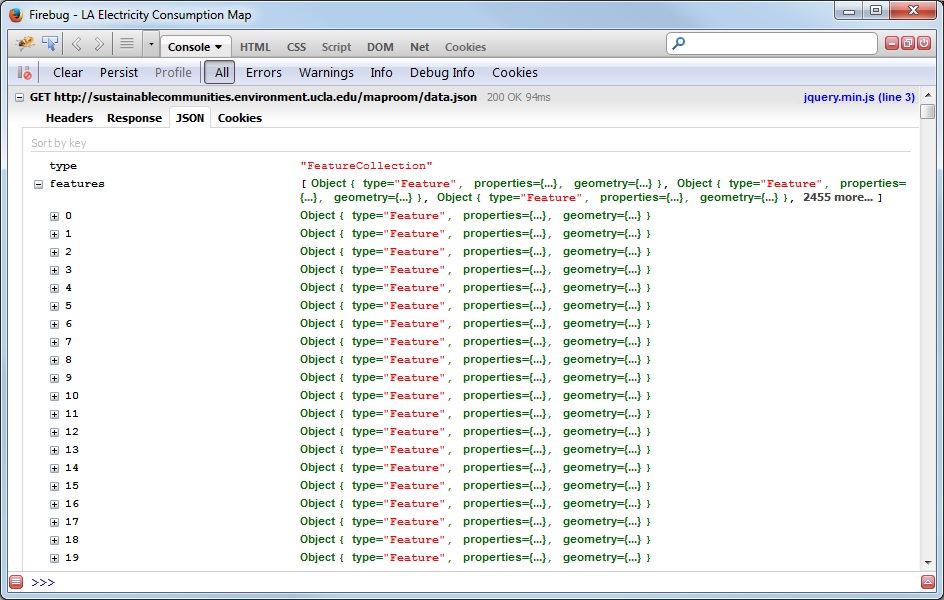
You can tell the data was loaded properly by checking the Firebug console – if correct you’ll see a JSON tab that allows you to browse the features in a structured format.